9月開學季是學生期待的 BTS (Back To School),除了能見到許就未見的同學,最重要的是要開始添購租屋處或宿舍生活用品,還有想要煥然一新的學生也有添置新衣服的購買慾望!各大零售業者想好如何在眾多品牌中脫隱而出了嗎?零售業者不能不看的行銷撇步,WEBA一次報給你知!
1. 定義風格並為活動主軸命名
首先,依推廣的內容主軸想出活動的主要名稱,在封面的設計可以放上活動倒數時間,也可以打上活動的吸引點——抽獎,增加消費者想繼續看下去的興趣。

2. 活動的主打特色
針對想買衣服但是不知道怎麼搭配的學生,做出穿搭懶人包,先選擇自己的風格點選至對應的頁面,也可以在圖片內或文字上放入各商品的連結,讓消費者可以直接進入購買網頁。

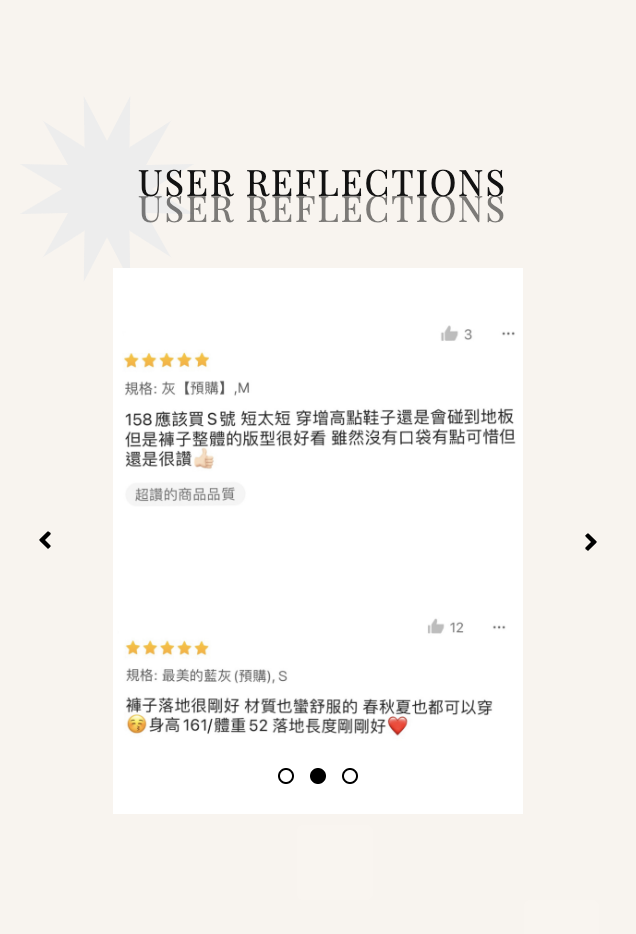
3. 使用者心得
對於選擇網購的學生,因為沒有到現場直接試穿,使用者的購買心得便是網購族群主要的參考依據,放在活動網頁裡可以方便消費者看到,還能增加他們的消費意願。

4. 與具影響力的人合作
找 KOL 或是穿搭類的 Youtuber 合作拍各個身形的穿搭影片並直接嵌入在活動網頁中,除了能提供給各類型的消費者有更明確的上身效果,還能藉此宣傳品牌吸引更多消費者前來購買。

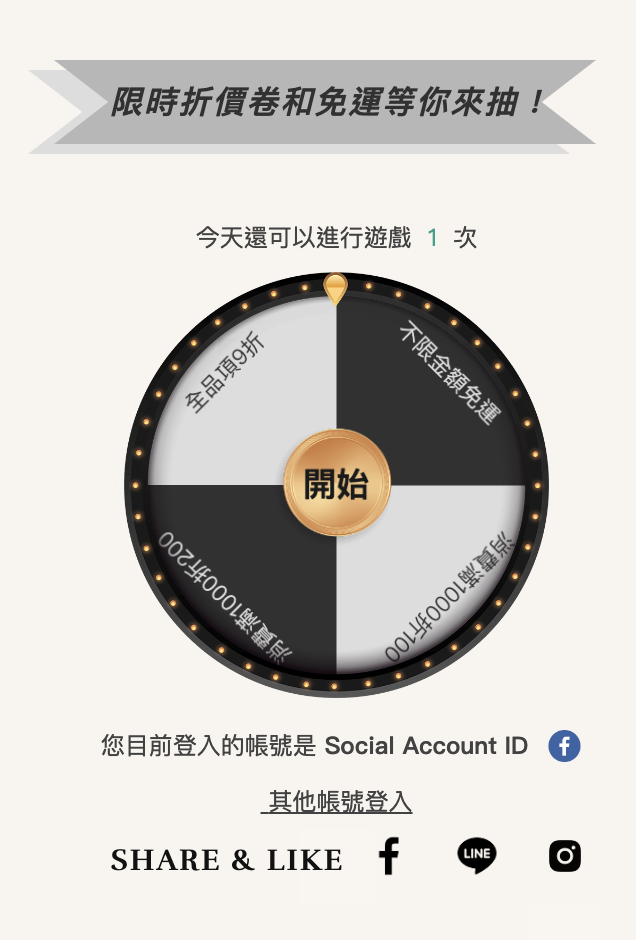
5. 線上抽獎活動
最後配合開學季舉辦限時抽獎活動,簡單的操作流程,就可以大大增加消費者的抽獎意願,獎項內容針對商品做折價和免運,或是將活動分享到個人平台或放在限時動態24小時即可獲得50元折扣,除了能為商品增加銷量還能帶來更多客源。

以上的活動網頁Demo,跟著 WEBA 的功能操作,簡單5步驟就能製作吸睛活動網頁!
WEBA 功能教學
以下針對此活動網頁需要使用到的功能,教你如何製作本次的開學季活動網頁!
i. 按鈕與連結
想要在頁面中放入連結有幾個方式,例如:圖示、按鈕、圖片和文字編輯器等。其中上述範例利用【圖示】和【按鈕】帶到對應的頁面。
ii. 輪播圖與輪播區塊
利用【輪播圖】可以讓觀看者停留在同個頁面,按下箭頭即可跳至下一張,除此之外還能讓活動頁面增添美觀、挑選適合的箭頭和圓點,假設只想放照片即可直接選擇輪播圖,如果還想加入影片、文字就要選擇【輪播區塊】。
iii.錨點
當頁面跳至其他頁面或提示頁,放入【錨點】可以再將頁面跳回至錨點放置處。
iv. 幸運轉盤
【互動抽獎模組】中選擇轉盤樣式,再針對獎項、中獎機率和表單設計等做調整,另外開啟表單即可讓中獎者直接填寫資料,表單內容也可以依照需求去做設計。
< 延伸閱讀:互動抽獎活動不只要有趣,還要夠快!「抽獎互動」教你輕鬆帶來高轉換!>

開學季快到了,各大零售業者準備好品牌的行銷活動了嗎!看完上述的教學和活動網頁Demo ,歡迎來註冊 WEBA 雲端免費方案 製作專屬的活動網頁,也可以點此申請演示,將有專員與您聯繫。










