表單設計 得好將有助於讓使用者能快速的完成填寫、帶動轉換率的提升。雖然表單設計的技巧並不困難,但行銷人員在設計表單時,往往會忽略了一些可以避免的錯誤。因此在本文中,我們將向各位分享:9個將線上表單設計的更好的技巧,並透過 WEBA 的表單功能製作案例,向大家展示,以幫助理解。
< 延伸閱讀:表單範例 | 表單不止能做問卷調查?行銷必知的10種線上表單使用情境範例 >
表單設計 : 你應該學會的9個設計技巧
1. 只問真正需要的問題
我們時常看到表單要求使用者填寫大量的資訊,有時是因為舊有的法規規定、有時則是企業為了後續再行銷或用戶分析而設計的。但是收集這些資訊是真的必要,還是根本沒有思考過使用者體驗呢?記得「少即是多」的原則,我們應盡可能的減少干擾,讓使用者完成轉換目標,才是最重要的。
舉例來說,提供線上服務的企業在表單設計時,使用者的居住地址理應不是必要被收集的資訊,因此我們無需去要求使用者填寫地址。(如果你真的需要使用者的額外資料,請確保是在已經取得了使用者的信任之後。)

1.1 將與你的服務息息相關的題目設為必填
以電商平台為例,交易時通常會有較多的必填欄位,最主要的原因是對應的資料是需要和第三方平台串接的,不管是金流、物流等資料(當然我們也應將問題精簡),都是幫助完成交易的必要因素。
1.2 減少不必要的問題可以幫助你
- 加快填寫時間;加快轉換。
- 降低使用者主動填寫表單的門檻。
2. 提示需要被填寫的內容
除了表單中各題目的標題 (Label),我們應該在欄位上,透過簡單易懂的文字提示使用者「我們需要您填寫什麼樣的內容」,以避免使用者對題目的認知有差異。而該提示文字稱之為輸入提示 (Placeholder),這是一種顯示在填寫欄位中的文字,通常會以淺色標示讓使用者不會誤認為該欄位已被填寫。
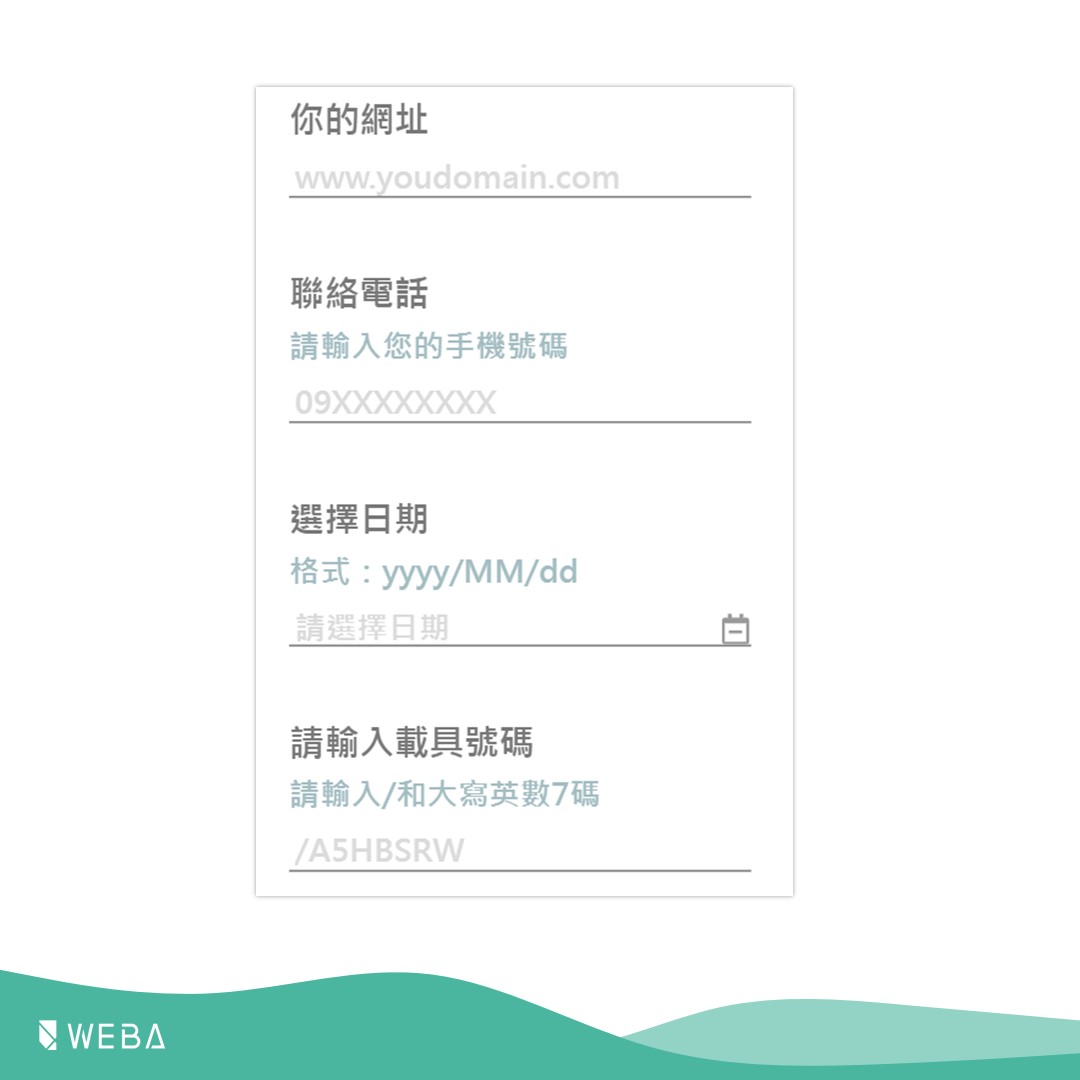
2.1 Placeholder的應用範例

- 日期:yyyy/MM/dd
- 聯絡電話:0912345678
- 電郵:[email protected]
透過Placeholder的提示,將能有效的降低使用者的認知負擔,並形成自然的行為投射。使用者只需要看一眼就能理解應該填寫什麼內容。
3. 設定明確的答題限制
為了不讓使用者在答題時混淆,我們需要將各問題定義明確限制,讓使用者依照規範答題。更重要的是,定義明確的答題限制可降低回覆資料的錯誤率,行銷人員才不會收到格式不符的電子信箱、帶有文字的聯絡電話等。
因此,表單中需求輸入的欄位都應該需要設定答題的限制,常見的有:
- 字數限制(最多可輸入多少個字元)
- 類型格式(文字、數字、電話、電郵、日期等)

4. 選擇適合的答題類型

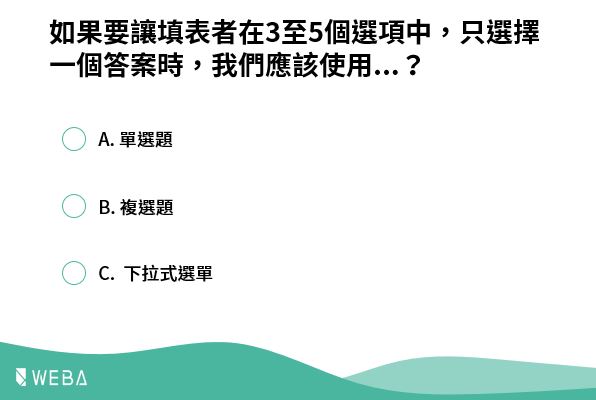
通常來說,製作表單的工具都會提供多種題型供選擇使用,選擇正確且適合的題型可以幫助使用者在答題時降低認知負擔,加速動作。例如當使用者可以選擇多個選項時,應優先使用複選題,將選項一目了然的呈現在使用者眼前,並可直接點選。
若選項數大於 5 個時,則建議使用下拉式選單,並確保這些選項是淺顯易懂的。
5. 事先告知可以獲得哪些好處
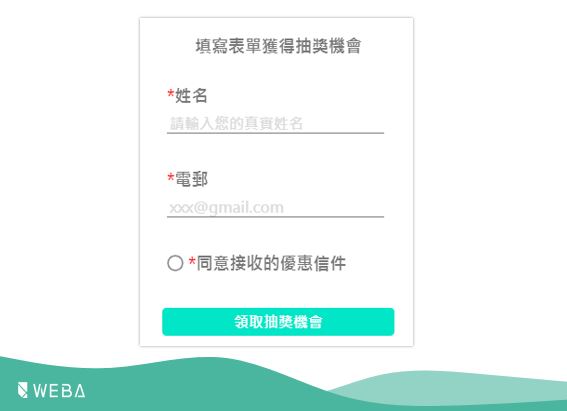
在填寫表單前,通常會透過各種誘因去說服使用者,告訴他們填寫送出後將會獲得什麼。試想一下,如果我們沒有提供相應的價值,使用者還會有所行動嗎?答案很顯然是不會的。所以我們應該要清楚列出填單後帶來的價值。例如,填寫表單獲得抽獎機會、填寫表單獲得免費試用服務等。

我們可以透過網頁的內容、表單中的標題文案、Call To Action (CTA) 上的文字,來加強說明使用者可獲得的好處。
< 延伸閱讀:Call To Action 是什麼?一篇搞懂CTA使用情境、轉換目標、CTA的設計要點 >
5.1 除了好處,是否會有連帶的風險?
現今人們已越來越重視隱私權,當企業向使用者收集個人資料如 email 時,若打算用於寄送 EDM,請務必明確告知,並提供不會受到廣告信的相關選項,以免當使用者收到干擾信時,造成了不好的印象。
6. 將不同意義的問題分組
如果表單中有過多的問題,我們除了去蕪存菁之外,另一個方法即是以問題的語意做分類,以多頁或多步驟的方式呈現。

這個將目標切成多個小段落的方式,有助於減少因問題過多而導致使用者退卻,搭配上答題進度條的輔助,更可清晰的傳達,距離完成填表還有多遠,從而減少答題時的不安與顧慮。
7. 在各步驟提供清楚的導覽
為了不讓使用者在表單中迷路,我們應該適時引導,告知使用者目前的填寫狀態。以下提供幾種有助於引導使用者完成填表的導覽方式:
- 對焦正在填寫的欄位,以不同顏色或形式凸顯目前填寫到哪裡。
- 當表單有多頁呈現時,說明當前頁面需填寫問題的主旨標題。
- 如需在完成填表後引導使用者到其他頁面,請務必告知。

8. 凸顯表單中的轉換按鈕
表單中的按鈕是當使用者填完表單之後,一個重要的轉換元素。但除了送出表單,還有其他的按鈕如:回到上一步、前往下一頁、取消等按鈕。這些按鈕中,我們應該將有助於轉換的 CTA 按鈕從表單中凸顯出來,為使用者做視覺引導。

8.1 利用視覺對比設計按鈕
在不少有關 A/B Test 的案例中,說明了更改按鈕的顏色可以增加轉換次數。但更精確來說,更改的應是視覺上的對比度,從小段落的文字到顯眼的區塊、淺色到亮色,甚至是枯燥的文案到打動人心的引導內容。
< 延伸閱讀:Call To Action 是什麼?一篇搞懂CTA使用情境、轉換目標、CTA的設計要點 >
9. 提供行動裝置友善的介面
為因應 Mobile first 的時代,不管是在網頁上、或是線上表單的呈現都應該在桌機和行動裝置上都要有適當的呈現,以確保提供良好的使用者體驗。以下整理了表單上在行動裝置上需要注意的設計要點:
9.1 選擇輸入類型去對應正確的鍵盤
大家可以試著回想,當我們在使用行動裝置填寫表單時,裝置會因為不同的題型而顯示不同的鍵盤。有時會是只有數字鍵盤、有時在字母鍵盤上出現「@」或「.com」的快捷鍵。而這些微妙的變化,都可透過定義輸入類型去變化,以方便使用者行動裝置上填寫表單。
常見的輸入類型有以下幾項:
- 純文字
- 數值
- 電子郵件
- 網址
- 日期

9.2 文字與按鈕等元素的大小/間距
當設計人員在規範文字、按鈕、題目、選項、欄位等元素的大小/間距時,除了在桌機上查看以外,請務必實際透過行手機做測試,尤其是為行動裝置或年紀較大的受眾設計時。因為這樣才能真正的感受到重要的資訊是否看得清楚、按鈕等元件是否容易被點擊、完成填寫需要多少時間、版面是否會過於擁擠等。
人們通常在較小的畫面上閱讀內容時,會消耗更多的注意力,所以請務必要有適當的設計,才不會因此減少使用者完成填表的意願。
以上就是我們整理的 9個線上表單的設計技巧與案例,分享給大家,希望大家都能更靈活的應用線上表單並讓行銷人員解決各式問題。如果想要實際使用我們的表單和更多的行銷解決工具,歡迎點擊申請演示,讓我們了解你的需求哦!