想製作活動網頁卻又不知如何開始嗎?WEBA 數位互動平台可透過 No-Code 的方式製作各種行動裝置優先的網頁應用。現在推出 WEBA 免費方案,讓不會程式碼的你也可以動手做網頁。本篇文章將為大家講解 WEBA 免費方案的元件功能介紹,讓你更詳細了解如何使用!
WEBA 免費方案後台元件
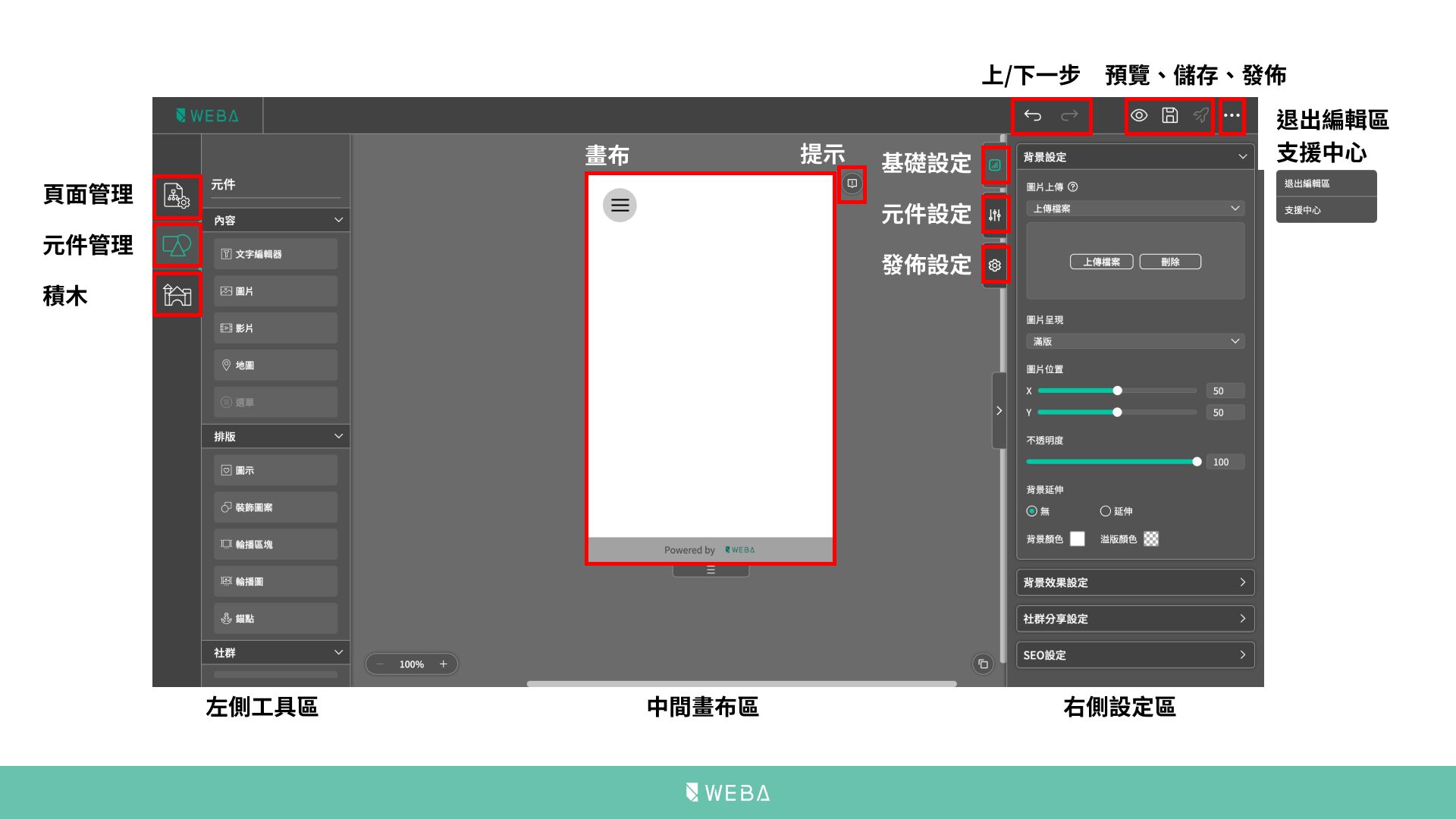
 元件位於操作台的左側功能列表,元件又分為四大類,分別有:內容、排版、社群和互動。
元件位於操作台的左側功能列表,元件又分為四大類,分別有:內容、排版、社群和互動。
內容
1.文字編輯器
活動網頁的重要元素之一,透過文字去描述和講解活動的內容、目的,此外文字設定中可以深入去選擇字體、更改排版和插入連結。
2.圖片
一個活動網站需要讓點進來的人更了解你提供的服務或產品,圖片的放入能更一目瞭然。所以當我們在選擇網站首圖時,應考慮優先展示企業的產品,不論是實體商品、網站或是APP畫面。圖片的上傳方式可以直接從電腦中的圖庫匯入或輸入圖片網址,也可以進行「縮放」、「圖片剪裁」、「超連結」等設定。
3.影片
如果一張圖片難以傳達你的產品內容,或是需要更多的使用解說,透過一支簡短的介紹影片快速讓訪客了解你的服務,影片的上傳方式只需輸入Youtube影片網址。
4.地圖
如果想讓客戶一目瞭然的知道活動地點或公司地址,在右側的地圖設定中輸入完整地址便會以Google Map形式呈現,地圖也可以更改顏色。
5.選單
選單的功能在展示所有頁面,先在 WEBA 編輯介面的【左側工具區 > 頁面管理 > 新增頁面】即會在選單中產生對應的頁面。右側選取展開元件,可以依序設定排列方式、展開方向以及「選項」和「一般」狀態的選項樣式,背景的設定可以藉由圖片上傳或直接更改顏色。
排版
1.圖示
圖示設定中提供多種樣式,可以更改圖示和選取的顏色,另外還提供連結的插入,開啟連結就可以選擇輸入網址、電話、頁面和選擇錨點..等等。
2.裝飾圖案
裝飾圖案可以作為背景裝飾,去做長寬高調整和顏色的更改。
3.輪播區塊
輪播區塊與輪播圖的差異在於,輪播區塊內可以放置的內容不止是圖片,也可以是影片、文案、按鈕、超鏈接等,更可以在單一的輪播空間內隨意排版。
輪播區塊是非常常見的一種網站排版方式,其與輪播圖最大的好處是可以在有限的版面位置中露出較多的內容資訊,尤其在手機版網頁中效果更為明顯。
4.輪播圖
輪播圖的主要功能為收納多組網頁中的圖片或 Banner,我們可以常在很多網站較顯眼的位置看到,例如在首頁的最上方作為主視覺,或是出現在某標題旁做輔助使用。
在使用輪播圖作為內容呈現時,可以使其自動播放,或讓使用者自行滑動圖片。
5.錨點
錨點的功能為的就是讓觀看的人不用一直重複滑每個頁面,就能利用此功能將他們帶到對應的頁面,可以使用的元件有兩個:按鈕和圖示,在連結設定中開啟連結並且選擇設定好的錨點,就可以將網頁帶回錨點放置處。
社群
1.社群追蹤
現今許多品牌行銷優惠和最新消息都是透過社群媒體曝光,這裡我們提供6種社群類別(Facebook、Line、Instagram、Twitter、Youtube和Linkedin),可以自己勾選所需的類別,輸入社群網址即可,樣式上更是有17種選擇,製作時可以針對網頁的風格去做選擇和調整排列方向。
互動
1.按鈕
按鈕功能也可以稱為行動呼籲(CTA)以字面上的意思來說既是號召、呼籲以作出某種行動。CTA可以應用在各類網站、EDM或是Banner上以促使使用者達成轉換。轉換按鈕的設計也需清楚獨立,並包含了醒目且有吸引力的文字,引導訪客完成轉換。按鈕的設計上可以更改文字、按鈕和選取的顏色,另外也有連結的插入,開啟連結就可以選擇輸入網址、電話、頁面和選擇錨點..等等。
2. 表單
可以直接在網頁中(WEBA 專案)內建表單進行收資,題目類型、字體、顏色都可自行定義。也因為 WEBA 所製作的網頁是行動裝置優先,所以更可省下裝置樣式設定的時間。
< 延伸閱讀:表單功能懶人包|10種表單題型,免費製作問卷與多種應用場景! >
通用元件設定
以上的元件有三個共同的設定分別為:
- 動畫設定:可為元件增減動畫,讓專案更活潑,例如:淡入、淡出、翻轉、縮放搖擺、滑動等動畫效果
- 框架設定:可將元件固定於專案的指定位置上,常見的用法有:瀏覽器上方、瀏覽器下方…
- 圖層設定:針對元件的圖層做到隱藏、鎖住、群組、複製、刪除、排列等設定
看完以上針對免費方案中的元件詳細解說,歡迎現在就註冊 WEBA 免費方案 體驗我們的服務!

