WEBA 數位互動平台可透過 No-Code 的方式製作各種行動裝置優先的網頁應用。除了完整的企業級功能之外,現在更推出 WEBA 免費方案,讓不會程式碼的你也可以動手做網頁。現在就跟著下方的新手教學手冊,一步步實踐你的創意、解決企業需求!
如果你還有不清楚、或是想要我們深入教學的內容,歡迎點擊下方連結,留言給我們。
👉 WEBA 免費方案 | 使用回饋調查
註冊/登入流程

- 在 WEBA 官網中點擊【免費使用】> 創建一個新帳號【註冊】> 進入註冊頁
- 填寫所有註冊資料,包含:電子郵件、公司名稱(非公司請填個人)、密碼、姓名、聯絡電話,並點擊【註冊】按鈕
- 收取驗證信,並點擊信中連結完成驗證後,輸入電子郵件、密碼即可登入
- 為提供您最完整的操作體驗,請改用電腦登入 WEBA 後台
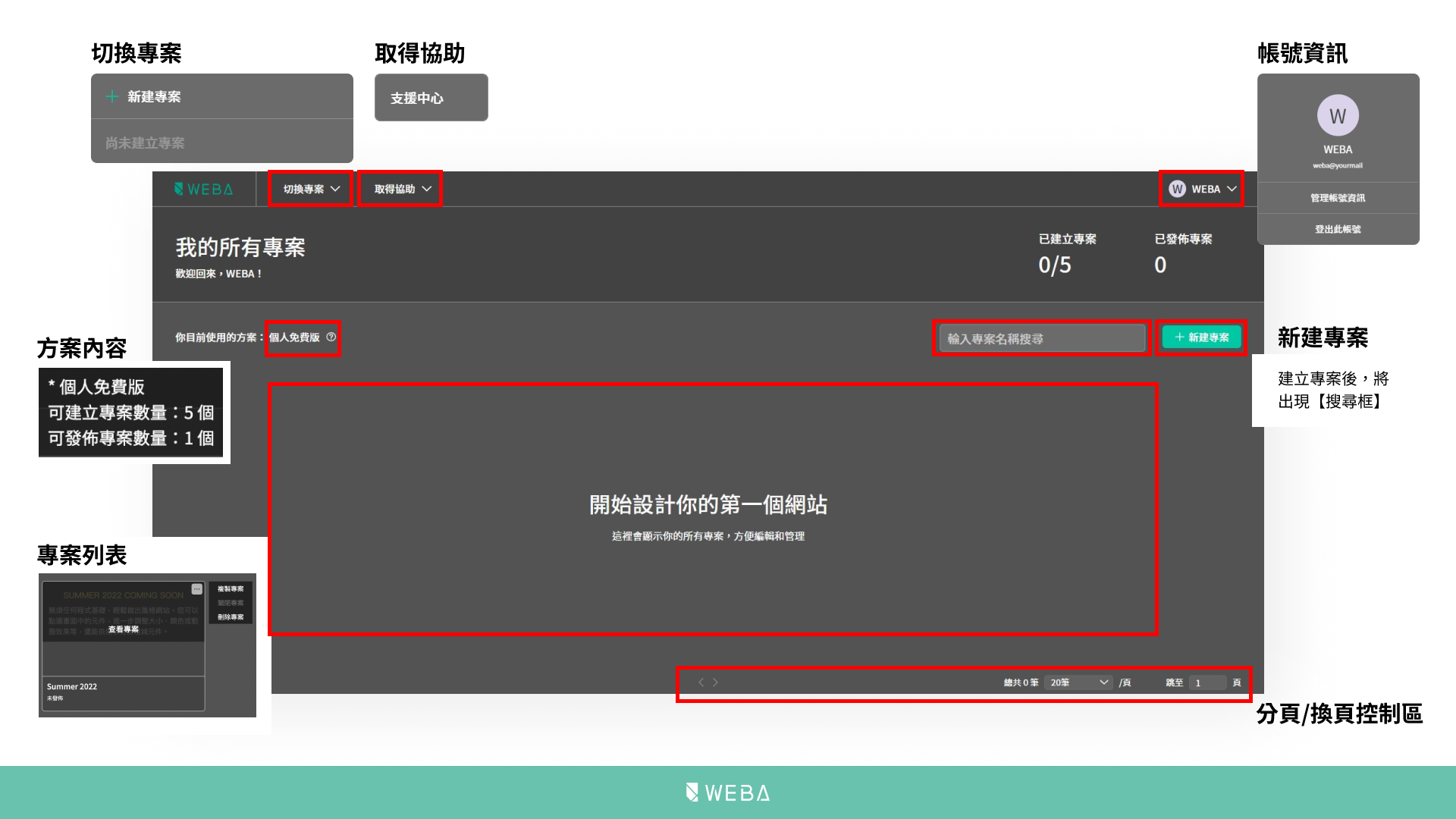
後台介面
1. 切換專案
點擊後可在此【新建專案】或切換至對應的專案內,檢視和編輯:
我的專案
- 預覽網站:在瀏覽器中開啟你已發佈上線的專案
- 關閉專案:將你已發佈中的專案下線(瀏覽器將顯示:網站尚未開放或已被關閉)
- 刪除專案:將已建立專案從你的 WEBA 帳號中刪除
- 編輯:進入編輯介面內修改或上線你的專案
專案是什麼?
WEBA 是以網頁作為主要內容載體的平台,這裡指的「專案」則是 WEBA 使用者所製作的網頁,而一個專案中可依需求,可製作單頁或多頁內容。
數據
目前的內建數據功能將於下一個階段更新,如你有數據追蹤的需求,可在編輯介面中【右側設定區 > 發佈設定 > 顯示進階設定】輸入 GTM、GA4 或 Facebook像素
2. 取得協助
如有任何問題,可點擊其中的【支援中心】,查看常見問答或透過右下角按鈕與我們對話
3. 帳號資訊
- 【管理帳號資訊】:你可以在此修改你的名稱和重新設定密碼,如需要升級你的權限,請點擊【取得協助 > 資源中心 > 右下角按鈕與我們對話】並留下的需求
- 【登出此帳號】
4. 方案內容
*個人免費版
可建立專案數量:5
可發佈專案數量:1
WEBA 價格方案
在免費方案中,我們提供中了小企業、個人工作者基礎的功能應用,如需使用完整功能,如:不限量的專案建立和發佈數、編審放機制、抽獎互動、個人等功能,請點此了解我們的方案。
5. 新建專案
點擊【新建專案】按鈕,WEBA 將會新建一個專案並直接進入編輯頁面:
- 【搜尋欄】:如帳號中有專案時,搜尋欄將會自動顯示,讓你可透過輸入專案名稱快速搜尋
- 【專案列表】:顯示已建立之專案,並可在列表中查看專案預覽畫面、專案名稱、專案狀態(未發佈、發佈網址),和點擊專案「右上角」選項進行複製專案、關閉專案、刪除專案。
套版 & 積木
- 套版:依各種使用情境/規則預先建立的「專案」,WEBA 使用者能直接選用、修改,即可快速完成自己的專案。(目前僅提供企業/單檔方案使用)
- 積木:利用各種網頁元件組合而成「組件」,讓 WEBA 使用者能直接選用,並組合成所需的網頁介面。
6. 分頁/換頁控制區
可點擊換頁(專案列表)或設定每頁顯示專案數和跳轉至對應頁數。
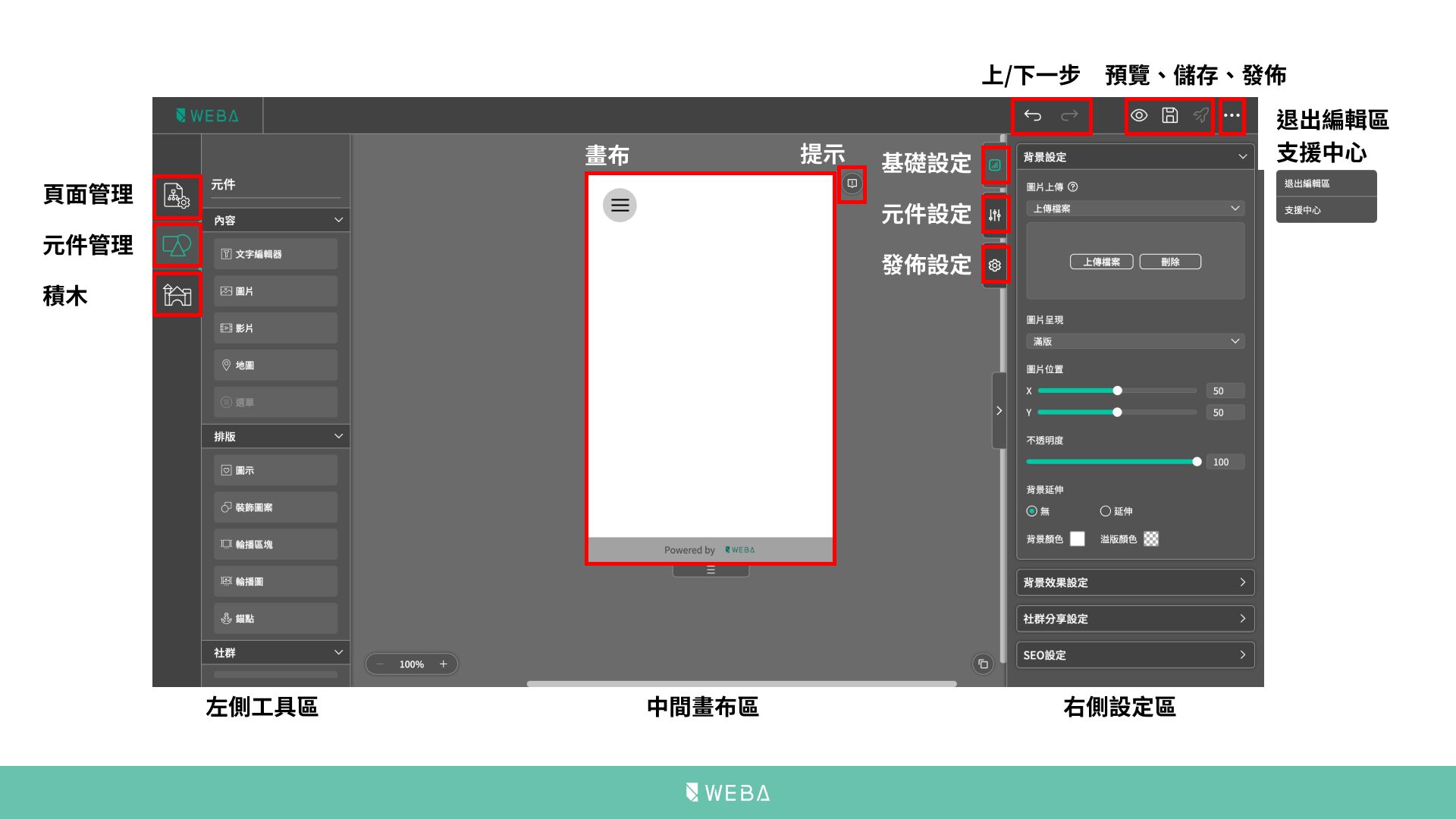
編輯介面

1. 上方控制區
- 【上/下一步】
- 【預覽】:點擊後開啟專案預覽畫面,並自動產出30分鐘的預覽連結於瀏覽器中開啟。
- 【儲存】:儲存目前專案進度。
- 【發佈】:點擊後可即時將專案發佈上線於網路中使用,建議順序為【右側設定區 > 發佈設定 > 輸入域名 > 儲存 > 發佈】
審核發佈管理
在 WEBA 企業方案中,專案建置完成後,必須先「申請審核」,待審核通過後才能被放行上線。
- 【退出編輯區】:點擊後返回到預設後台介面
- 【支援中心】:點擊後將跳轉至常見問答,如有其他問題可透過右下角按鈕與我們對話
2. 左側工具區
頁面管理
- 新增【頁面】:新增一全新頁面
- 新增【分類標題】:新增一標題,並做為不同頁面的分類
- 【系統頁面】:預設提供「404錯誤頁」,並可自由修改,讓進入到錯誤網址的用戶直接到到此頁面
元件
點選左側工具列「元件」圖示可收合元件列表,單擊元件圖示即可將元件插入在目前工作區域的中心位置
- 內容:文字編輯器、圖片、影片、地圖、選單
- 排版:圖示、裝飾圖案、輪播區塊、輪播圖、錨點
- 社群:社群追蹤
- 互動:按鈕
積木
利用各種網頁元件組合而成「組件」,WEBA 預設提供多達 6 分類的積木,讓 WEBA 使用者能直接選用,並組合成所需的網頁介面。
3. 右側設定區
基礎設定
- 背景設定:可透過「上傳檔案」、「輸入圖片網址」或「背景顏色填滿」的方式設定專案背景
- 背景效果設定:點擊【開啟長頁面】即可透過「輸入數值」或「拖拉」的方式將專案頁面的高度無限延伸
- 社群分享設定:當你將專案分享於 Facebook、Line、Twitter 等社群平台時,預設抓取並顯示的內容
- 社群分享標題 (og:title)
- 分享描述 (og:description)
- 圖片上傳 (og:image)
- SEO設定:預設的網頁標題或描述,同時也會會被搜尋引擎設定為搜尋結果上顯示
- 標題 (Meta Title)
- 描述 (Meta Description)
元件設定
右側控制區的「元件設定」中,會呈現被點擊元件的相對應控制選項(e.g. 文字可進行「字體大小」、「顏色」、「字型」等修改;圖片可進行「縮放」、「圖片剪裁」、「超連結」等設定)
- 元件對齊:利用編輯器右上角的對齊調整工具,可將元件與工作區域進行對齊
- 元件位置:對於相互堆疊的元件可藉「上一層」、「下一層」功能做次序調整
- 外觀設定:可定義元件的絕對位置、尺寸、旋轉角度等
【開啟穿透】是什麼?
當元件開啟穿透後,用戶即無法在專案網頁中點擊到該元件,而是會直接穿過點擊到下一層物件。
- 動畫設定:可為元件增減動畫,讓專案更活潑,例如:淡入、淡出、翻轉、縮放搖擺、滑動等動畫效果
- 框架設定:可將元件固定於專案的指定位置上,常見的用法有:瀏覽器上方、瀏覽器下方…
- 圖層設定:針對元件的圖層做到隱藏、鎖住、群組、複製、刪除、排列等設定
發佈設定
- 專案名稱:可自行針對專案命名,此名稱僅做為 WEBA 使用者在後台辨識用
- 域名:可以自訂網站域名,域名需要符合以英文字母開頭、全小寫的英數字與橫線組合
自定義網域
目前此功能僅適用於 WEBA 企業方案,並需依完整需求另外報價。
- 顯示進階設定:在進階設定中,企業可輸入 GTM、GA4 或 Facebook像素,以追蹤該專案的相關數據
4. 中間畫布區
- 【畫布】為主要工作區域,藉由拖曳點選修改專案內容及元件位置,操作方式如同 Powerpoint 軟體
電腦版介面
目前此功能僅適用於 WEBA 企業方案。
當開啟電腦版介面功能後,可以設定當裝置的螢幕寬度大於指定寬度時,會呈
現電腦版的設計內容,並透過此設定值,決定不同裝置的瀏覽內容為何。
- 【提示】位於畫布的右方,透過新增提示能在單頁中做出換頁或彈出頁面的效果,例如透過「連結設定」,在點擊指定元件即可叫出「提示」頁
- 【畫布縮放】針對畫布設定畫面的縮放比例設定
- 【元件複製】點擊後可單選或多選元件,並將其複製到專案內其他頁面中
5. 浮水印設定
針對固定於專案下方的浮水印,依需求設定為淺色或深色(上方文字會自動反白) 模式
免費打造行動網頁 連接滑世代客群
看過新手教學手冊後是否對 WEBA 的使用方式更清楚了呢?如果你還有不清楚、或是想要我們深入教學的內容,歡迎點擊下方連結,留言給我們。
👉 WEBA 免費方案 | 使用回饋調查