Open Graph (OG) 是什麼?當你將你的網頁透過社群分享出去時,如發現 FB 或 Line 的分享畫面沒有出現標題、描述、縮圖,那你應好好了解 Open Graph 是什麼。本文將透過圖文紹設定 Open Graph 的好處,和如何針對不同分頁設定不同的 OG 內容。
Open Graph (OG) 是什麼?
Open Graph 全稱為 Open Graph Protocol,官方中文翻譯為「開放社交關係圖」,是由 Facebook 在 2010 年推出的技術。使用 Open graph 的目的是讓使用者分享網頁時, 其顯示在社群平台或是其他網站的內容可被自行定義,包含:縮圖、標題、描述…等。
有設定 Open Graph vs 沒有設定 Open Graph
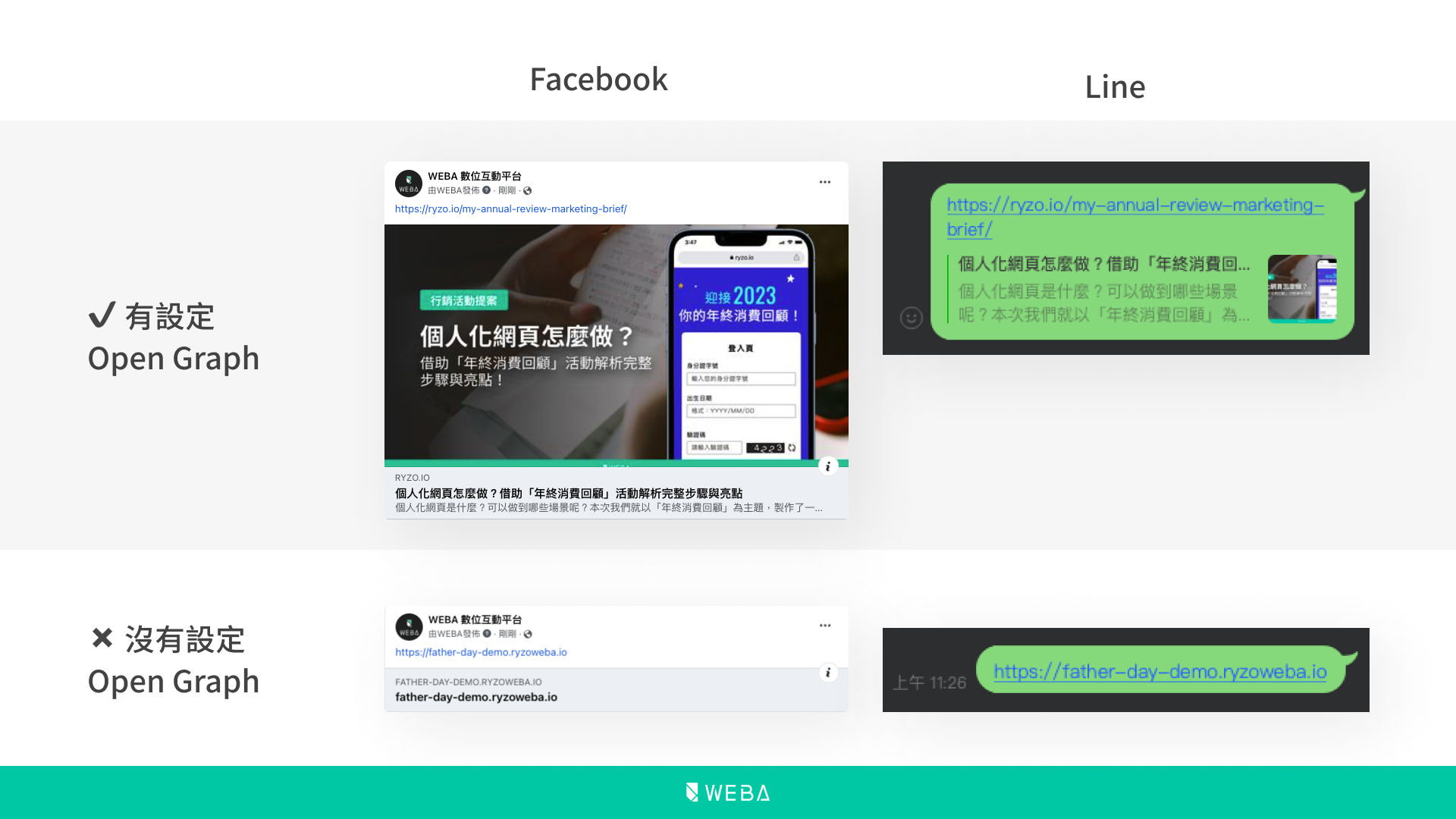
可透過下圖查看 Open Graph 在有設定和沒有設定的情況下,把網頁分享到台灣主流的社群平台所呈現的樣式:
 如果完全沒設定 Open Graph (OG),所分享的網頁連結將看不出內容是什麼。
如果完全沒設定 Open Graph (OG),所分享的網頁連結將看不出內容是什麼。
網頁中常用的 Open Graph (OG) 屬性設定
在設定前,你需要先了解 Open Graph 常見的屬性有哪些?下方會介紹網頁中常見的屬性設定:
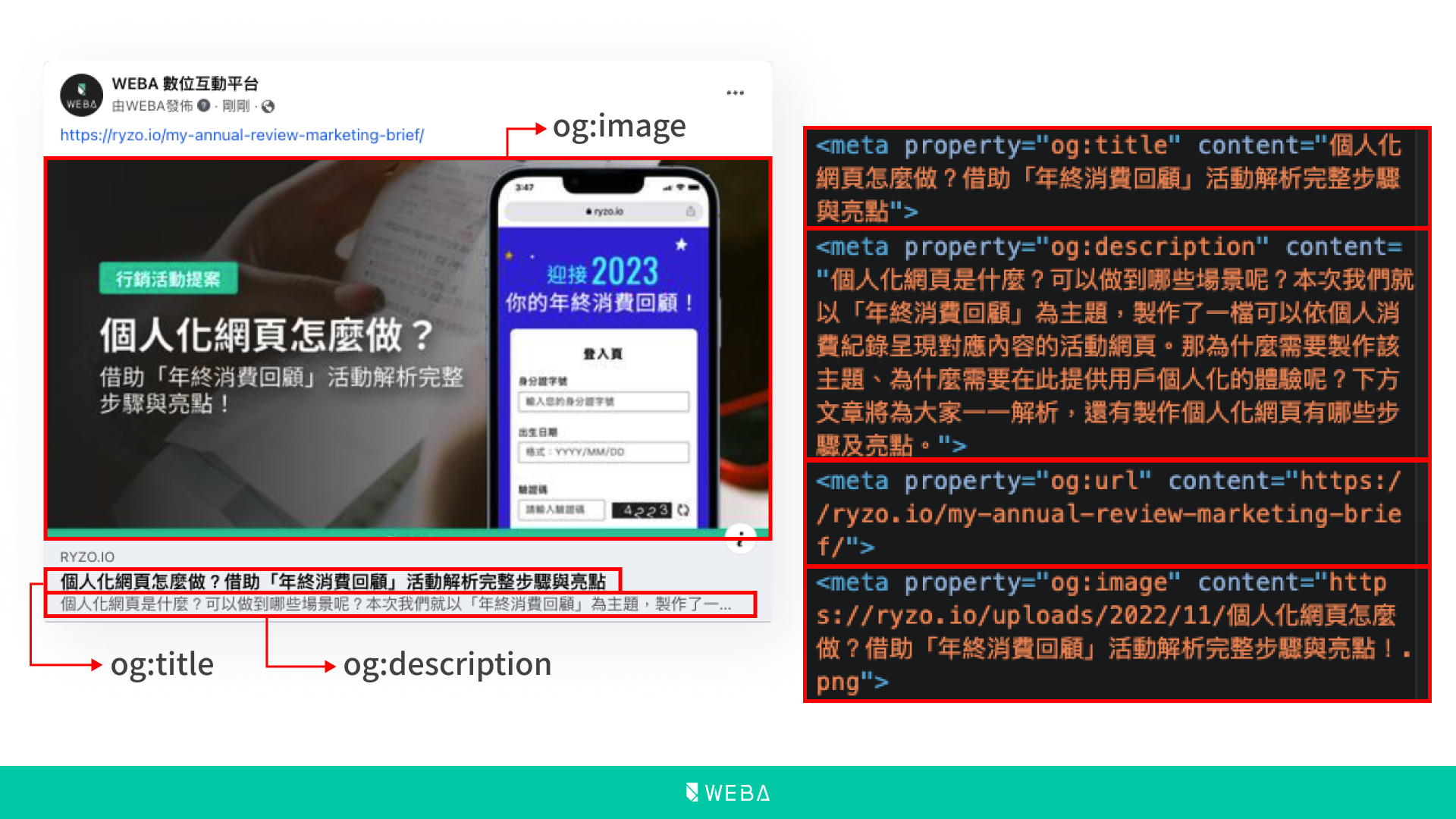
- og:title
設定當網頁分享出去時,所呈現的標題文字,通常會跟網站中 meta title 相同。 - og:description
設定當網頁分享出去時,所呈現的描述文字,通常會跟網站中 meta descritpition 相同。 - og:image
設定當網頁分享出去時,所呈現的圖片(縮圖),搭配上精美的圖片將有機會提升網頁的點擊率。

Open Graph (OG) 的好處?要如何設定?
在設定 Open Graph 後,網頁分享出去時就不只是呈現網址,而是可以自訂得更豐富、更吸引人的方式呈現,所以不管是官網或是活動網頁在製作時都記得要去設定,若沒有設定 Open Graph,分享網頁所顯示的內容可能會隨機呈現,或是除了網址以外什麼都沒有。
尤其是活動網頁,被曝光或是分享在不同平台時,如在不同頁面搭配上吸眼的文案及縮圖將可以更有效的提升點擊率。那要如何設定 Open Graph (OG) 呢?除了寫在程式碼的 <head> 標籤內,也可使用無程式碼的網站架設工具,直接在對應的欄位中依序填入。
< 延伸閱讀:聖誕節行銷活動提案【聖誕爛禮物險】創意活動規劃與亮點一次看!>
在活動網頁的各頁面設定不同 Open Graph (OG)
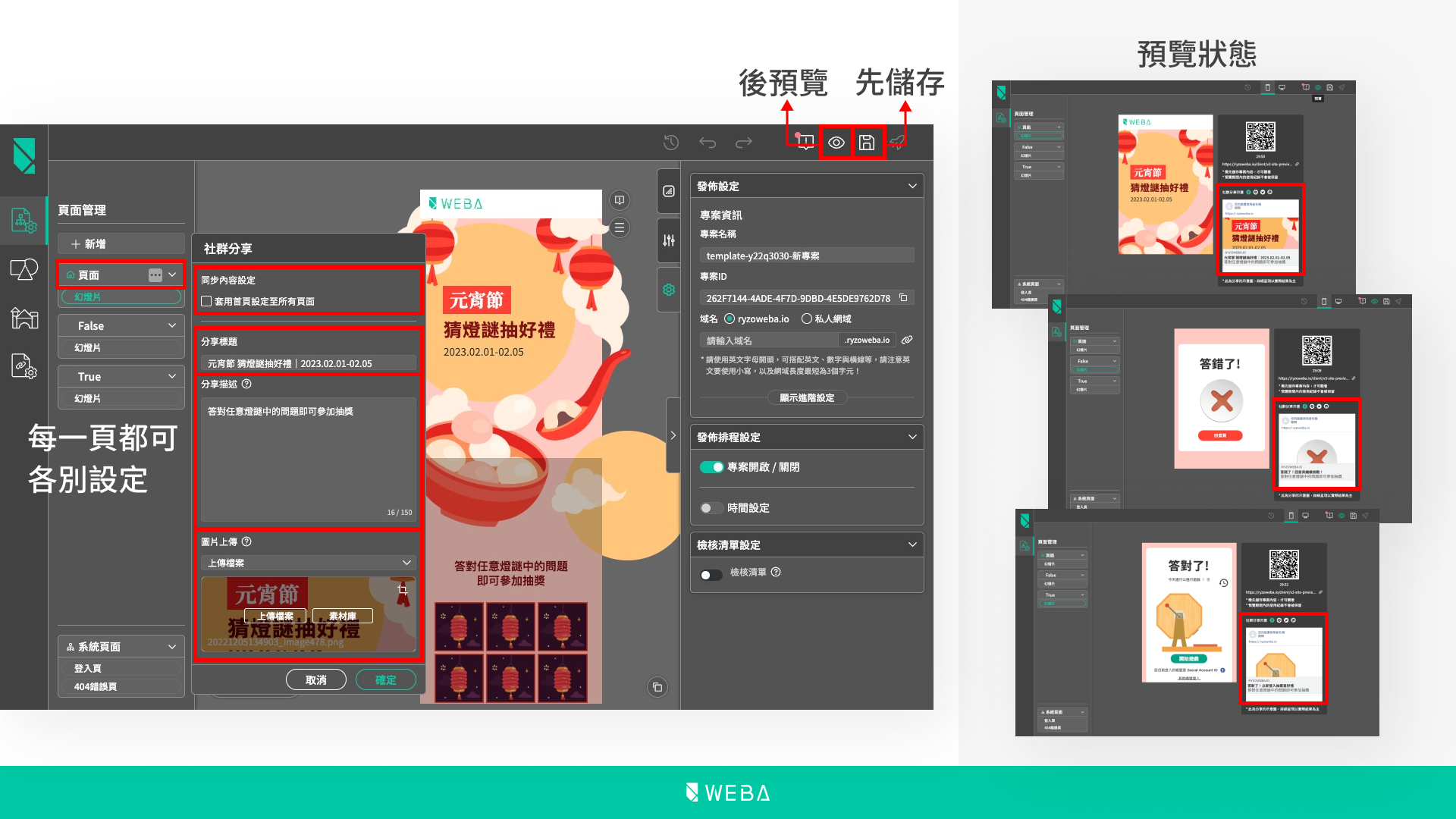
接下來就以 WEBA 為例,向大家介紹如何在活動網頁的各頁面設定不同 OG:
- 新建專案,可選擇套版直接套用或建立空白專案
- 頁面管理 > 新增頁面 > 在各頁面上點擊「更多」icon > 社群分享
- 在首頁確認是否需「同步內容設定」,如勾選,所有分頁的 OG 將會相同
- 依序填寫「分享標題」、「分享描述」和上傳圖片
- 完成後點擊「確定」
- 重複上述動作後,點擊「儲存」> 「預覽」
- 在預覽狀態中,可查看各頁面在不同社群平台上的分享畫面
 了解過 Open Graph (OG) 的各項介紹後,相信大家將能透過優化 OG 的標題、描述和縮圖,大大提升網頁的點擊率,創造各種有趣的機制及互動。如果你想透過 WEBA,在活動網頁的各頁面設定不同 Open Graph,也歡迎點此申請演示!
了解過 Open Graph (OG) 的各項介紹後,相信大家將能透過優化 OG 的標題、描述和縮圖,大大提升網頁的點擊率,創造各種有趣的機制及互動。如果你想透過 WEBA,在活動網頁的各頁面設定不同 Open Graph,也歡迎點此申請演示!







