收集客戶意見 逐步做到優化、互動、成交
你想要更了解你客戶的需求或喜好嗎?你想要知道客戶對你提供的服務/產品是否滿意嗎?除了使用量化的數據統計加以判斷以外,不少企業也常常透過質性的研究去了解客戶,例如餐廳內的客戶滿意調查、網購後傳至你信箱中的購物心得回饋等。
而本篇我們將透過客戶意見調查的方式,詢問他們真實的需求,除了可作為未來產品/服務的調整方向,更能藉此精準的推薦用戶需要的商品。讓意見調查與行銷目標的轉換合二為一、達到事半功倍的效果。
利用抽獎遊戲提高回填意願
在先前的5步驟製作抽獎活動的文章中有提到,我們可以考慮是否需在互動抽獎遊戲中加入表單功能,讓抽獎作為用戶主動回填表單的誘因。
本案例我們希望用戶可以填寫完表單後才獲得抽獎機會,以提高客戶意見表回填的意願,因此將表單功能嵌入在抽獎流程之前。(也可在抽獎後使用)
開始收集客戶的真實需求吧!
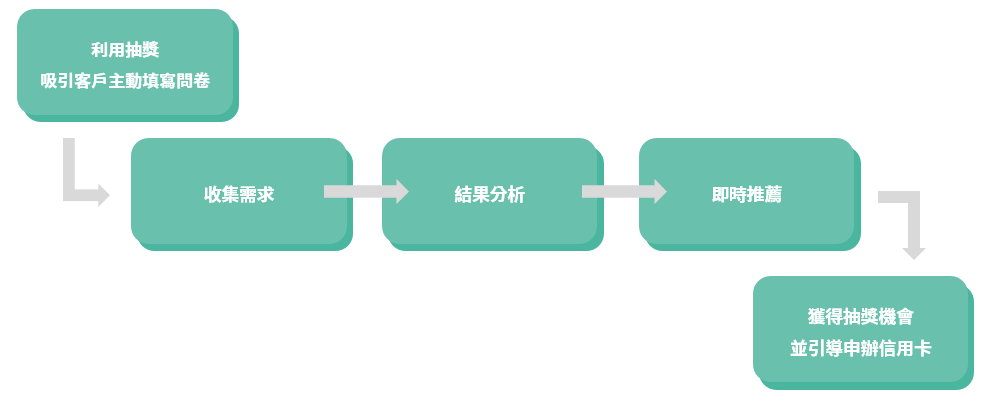
本次示範的案例中,將以 WEBA 最常接觸的金融與銀行產業為例,協助其客戶找出最符合消費習慣的信用卡類型。透過簡單的問答題,做到收集需求、結果分析、即時推薦,並在最後以抽獎的方式,讓客戶賺取自己申辦該信用卡的新戶禮。
1. 建立新表單
首先,我們可在 WEBA 的活動網頁中,嵌入表單元件,並在後台啟用並開始建立新表單。在開始前,我們還有一些簡單的基本設定需完成,例如:表單的名稱、填寫的時效及人數限制、和對應的回覆文字等。

💡 WEBA 提供了多種分類的活動頁面套版可直接套用,其中有了節慶、產業、抽獎,當然也包含了客戶滿意度、意見收集等樣式。
2. 編輯表單題型
完成上一步的基本設定後,就可以開始將你需要詢問的問題使用適合的題型加入表單之中。切勿忘記選擇正確且適合的題型,可以幫助使用者在答題時降低認知負擔、加速完成填表的動作。
下面也整理出在編輯各表單題型時的額外設定與技巧:
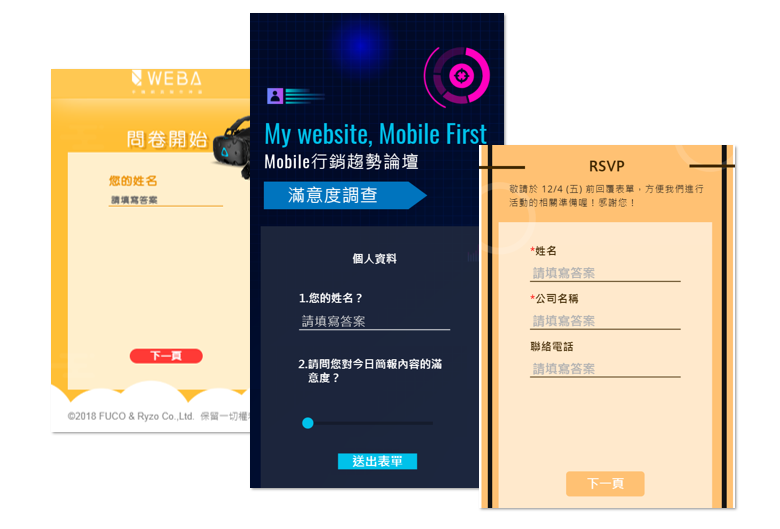
2-1. 將題目分類或分頁

若想讓使用者更流程的填表,不妨考慮將題目分類或是分頁。(如上圖)
另外你也可參考我們先前整理的線上表單設計技巧,其中更有齊全的案例可以幫助大家更好理解哦!
2-2. 即時回覆
WEBA 的表單也提供了讓使用者回覆特定題目後,可以即時去通知指定聯絡人。舉例來說,使用情境是若客戶給我們的服務打了一顆星的負評時,客服人員將會立即收到通知,並可立即採取積極的應對措施。

2-3. 積分設定
想測試你的客戶對品牌有多忠誠、多熟悉嗎?不妨利用積分式的選擇題,在題目選項中設定分數,藉此找出最擁護你品牌的 VVIP。
而在本次的示範中,我們也使用了積分設定的功能,透過分數的累積分析出答題者適合申辦什麼類型的信用卡產品。

💡 積分的加總結果可以在 WEBA 的表單管理中查看,所有的回覆資料也可以直接下載編輯使用。
3. 設計表單外觀
接下來,可以嘗試將表單設計得更美觀、易用,或是更符合你的品牌風格。從表單本體的背景顏色,還有文字及送出按鈕的顏色、間距、排列位置等都可以各別設計,而這些動作也只需簡單點選即可在畫面上同步調整、設定完成。

💡 如套用含有表單的網頁套版,表單的外觀樣式也會直接沿用哦,當然你還是可以依需求去隨意做調整。
4. 定義送出表單後的跳轉頁面
一般來說,填寫完並送出表單後畫面會帶到一個指定的頁面,上面可能寫著「感謝填寫」、「已收到您的意見」、「表單已成功送出」等回饋字樣。你可以使用任何內外部連接作為跳轉頁面,例如引導客戶到購物頁、社群平台等。
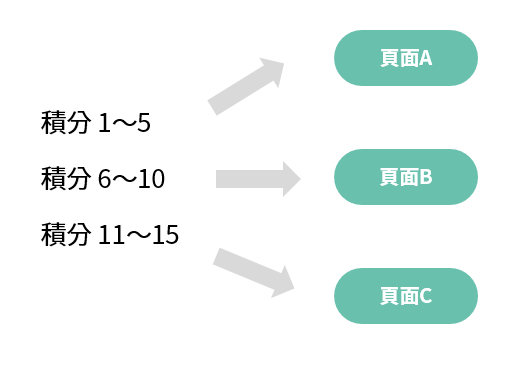
但在本次的示範案例中,我們希望用戶能夠透過答題上的差異,推薦不同的信用卡產品,將他們帶到不同的頁面。因此我們可以利用步驟2-3所提到的積分設定,達到我們要的效果,讓用戶在送出表單後跳轉不同的頁面。

5. 連動互動抽獎遊戲
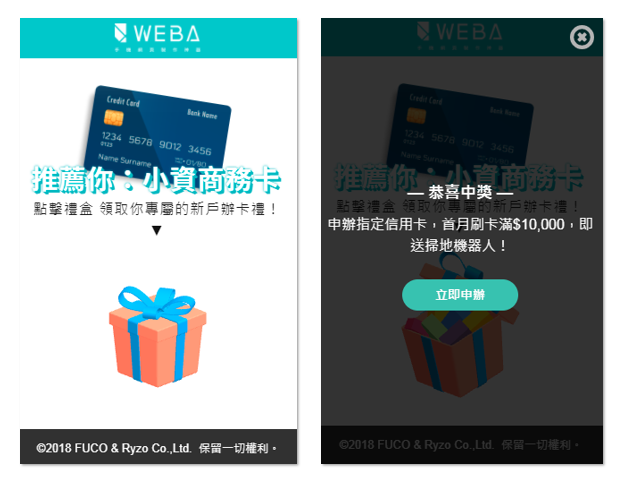
完成跳轉頁面的指向設定後,我們可以根據不同的信用卡推薦做不同的設計,並且在結果頁中,嵌入互動抽獎的功能,加深與客戶之間的互動。
根據沉沒成本的理論,當客戶已經願意花費一些時間完成填表後,他們往往會因為不想浪費掉先前付出的時間成本和獲得獎品的機會,而更願意去完成你設下的轉換目標,如:申辦你推薦的信用卡產品。

在頁面中使用互動抽獎的步驟與教學,可以參考我們先前整理的文章:
馬上體驗
最後,讓我們來複習一遍本次示範中的操作流程:
- 建立新表單
使用 WEBA 元件中的表單功能,直接在線調整完成命名、時效等基本設定。 - 編輯表單題型
事先確認好要作為判斷結果的問題與選項,並在表單中編輯、加入對應的題型,記得要使用「積分設定」的功能哦! - 設計表單外觀
讓表單更符合本次活動或你的品牌風格,顏色、文字、按鈕等樣式都可以直接調整。 - 定義送出表單後的跳轉頁面
依照各題目中,不同的積分加總結果,加以分類成不同的推薦頁面。 - 連動互動抽獎遊戲
在跳轉後的頁面中加入互動抽獎,依照步驟完成設定。
已迫不及待想體驗本次的示範成果了嗎?現在就點擊連結或使用手機掃描以下 QRcode 實際玩玩看吧!

想獲取更多關於行銷科技的趨勢與知識,歡迎訂閱 WEBA 部落格,或立即聯絡我們,讓我們將親自為您介紹 WEBA 如何幫助您解決數位行銷中的難題哦!